Client Side Menu Components
This chapter describes built-in Zen components that are designed to make it easy to render a more “native application” look and feel for Zen pages through the use of a client side menu system. These menu components provide simple mechanisms for JavaScript post-processing on the client side, so that their appearance and layout can respond to user actions on the client side.
The style for more traditional menu components is defined with CSS and HTML, without the option for subsequent post-processing in JavaScript. For full information about those components, see the “Navigation Components” chapter of Using Zen Components.
<csMenuBar>
The <csMenuBar> component may appear inside any type of group container. The <csMenuBar> element defines a horizontal menu bar with one pick for each <csMenuBarItem> that is its direct child. <csMenuBar> may contain as many sibling <csMenuBarItem> components as are required to define the choices on the menu bar. For a <csMenuBar> example, see the section “Building Client Side Menus.”
<csMenuBar> has the following attributes.
| Attribute | Description |
|---|---|
| Zen group attributes | <csMenuBar> has the same style and layout attributes as other Zen groups. For descriptions, see “Group Layout and Style Attributes” in the “Zen Layout” chapter of Using Zen. |
<csMenuBarItem>
The <csMenuBarItem> component may appear only within a <csMenuBar> container. Each <csMenuBarItem> defines one choice on the menu bar. For an example, see the section “Building Client Side Menus.”
<csMenuBarItem> has the following attributes.
| Attribute | Description |
|---|---|
| Zen group attributes | <csMenuBarItem> has the same style and layout attributes as other Zen groups. For descriptions, see “Group Layout and Style Attributes” in the “Zen Layout” chapter of Using Zen. |
| caption |
Text label to associate with this menu pick. Although you can enter ordinary text for this attribute, it has the underlying data type %ZEN.Datatype.captionOpens in a new tab. This makes it easy to localize its text into other languages, as long as a language DOMAIN parameter is defined in the Zen page class. The %ZEN.Datatype.captionOpens in a new tab data type also enables you to use $$$Text macros when you assign values to the invalidMessage property from client-side or server-side code. |
| contextKey | If defined, the contextKey is a single character that identifies which letter in the caption text can be pressed to invoke the functionality of the menu pick. contextKey is not case-sensitive. The contextKey character is underlined when the caption text is displayed. |
<contextMenu>
The <contextMenu> component may appear inside any type of group container, including <csMenuItem>, <vgroup>, <hgroup>, <form>, etc.
The group may contain other elements besides <contextMenu>, but to allow other elements to appear inside the group along with <contextMenu> you must set the containing group’s layout attribute to "none". In the following example, a <button> appears in addition to the <contextMenu>, so the <form> has layout set to "none":
<form height="600" width="400" layout="none" >
<button caption="MyButton"/>
<contextMenu id="cm1">
<csMenuItem caption="context"/>
<csMenuItem caption="menu"/>
<csMenuItem caption="1"/>
</contextMenu>
</form>
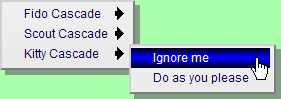
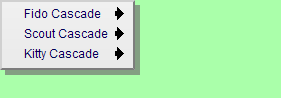
To understand more about how <contextMenu> may be used to specify various types of menus, see the examples in the sections “Building Client Side Menus” and “Popup or Context Menus.”
A <contextMenu> component may contain as many sibling <csMenuItem> and <csMenuSeparator> components as are required to define and organize the individual choices on the menu.
<contextMenu> has the following attributes.
| Attribute | Description |
|---|---|
| Zen group attributes | <contextMenu> has the same style and layout attributes as other Zen groups. For descriptions, see “Group Layout and Style Attributes” in the “Zen Layout” chapter of Using Zen. |
<csMenuItem>
The <csMenuItem> component may appear only within a <contextMenu> container. <contextMenu> may contain as many sibling <csMenuItem> and <csMenuSeparator> components as are required to define and organize the choices on the menu.
<csMenuItem> has the following attributes.
| Attribute | Description |
|---|---|
| Zen group attributes | In addition to its capabilities as a menu item, <csMenuItem> has the same style and layout attributes as other Zen groups. For descriptions, see “Group Layout and Style Attributes” in the “Zen Layout” chapter of Using Zen. |
| altCaption | Text to display for the menu item under alternate conditions, such as when the user toggles the menu item. The normal alternate to altCaption is caption. |
| altIcon |
URI of the image to display beside the caption text under alternate conditions, such as when the user toggles the menu item. If it is a pathname on the local server, the URI is relative to the Caché installation directory, as in: altIcon="images/cut.png" The normal alternate to altIcon is icon. For some available icons, see the section “Icons.” |
| altKey | If defined, the altKey is a keyboard shortcut that can invoke the functionality of the menu item under alternate conditions, such as when the user toggles the menu item. The normal alternate to altKey is key. |
| caption |
Text to display for the menu item under normal conditions. Although you can enter ordinary text for this attribute, it has the underlying data type %ZEN.Datatype.captionOpens in a new tab. This makes it easy to localize its text into other languages, as long as a language DOMAIN parameter is defined in the Zen page class. The %ZEN.Datatype.captionOpens in a new tab data type also enables you to use $$$Text macros when you assign values to the invalidMessage property from client-side or server-side code. |
| contextKey |
If defined, the contextKey is a single character that identifies which letter in the caption text can be pressed to invoke the functionality of the menu item when it is active. contextKey is not case-sensitive: The contextKey character is underlined when the caption text is displayed. For detailed examples, see the section “Drop Down Menus.” |
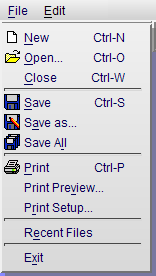
| icon |
URI of the image to display beside the caption text under normal conditions. If it is a pathname on the local server, the URI is relative to the Caché installation directory, as in: icon="images/cut.png" For some available icons, see the section “Icons.” |
| iconDisabled |
URI of the image to display beside the caption text when this menu item is disabled but still visible (“grayed out).”. If it is a pathname on the local server, the URI is relative to the Caché installation directory, as in: iconDisabled="images/cut.png" For some available icons, see the section “Icons.” |
| key |
If defined, the key is a keyboard shortcut that can invoke the functionality of the menu item when it is active, bypassing the need for a mouse click: For detailed examples, see the section “Drop Down Menus.” |
| onclick |
Client-side JavaScript expression that runs each time the user clicks the mouse on this menu item. Generally this expression invokes a client-side JavaScript method defined in the page class. When providing a value for this attribute, use double quotes to enclose the value and single quotes (if needed) within the JavaScript expression. For example: <csMenuItem onclick="alert('HEY');"/> The JavaScript expression may contain Zen #()# runtime expressions. |
| toggleMode |
If defined, and true, a checkmark indicates the toggled state of the menu pick. The checkmark displays when toggleMode is true. The default for toggleMode is false. toggleMode has the underlying data type %ZEN.Datatype.booleanOpens in a new tab. It has the value "true" or "false" in XData Contents, 1 or 0 in server-side code, true or false in client-side code. |
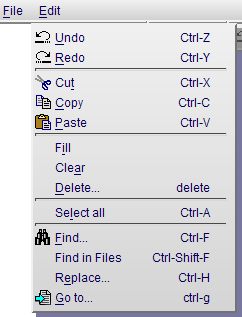
<csMenuSeparator>
The <csMenuSeparator> component may appear only within a <contextMenu> container. <contextMenu> may contain as many sibling <csMenuItem> and <csMenuSeparator> components as are required to define and organize the choices on the menu. <csMenuSeparator> simply provides a horizontal line to separate sections of menu choices.
The <csMenuSeparator> component has no attributes. For example:
<csMenuSeparator />
For more detailed examples, see the section “Drop Down Menus.”