Application Overview
In this part of the tutorial, we use the Zen tablePane component to display Caché data. In our case the data is a collection of contact information. Click here to learn more about the data model.
Here are some of the features that your application will have after you complete this part of the tutorial:
-
A table that displays the contact's name, type, and address.
-
A search box that allows you to search the set of contacts by name.
-
Sortable columns. Each column of the table can be used to sort the entire table in ascending or descending value of the data in that column.
-
A navigator control that allows the user to page through the set of contacts.
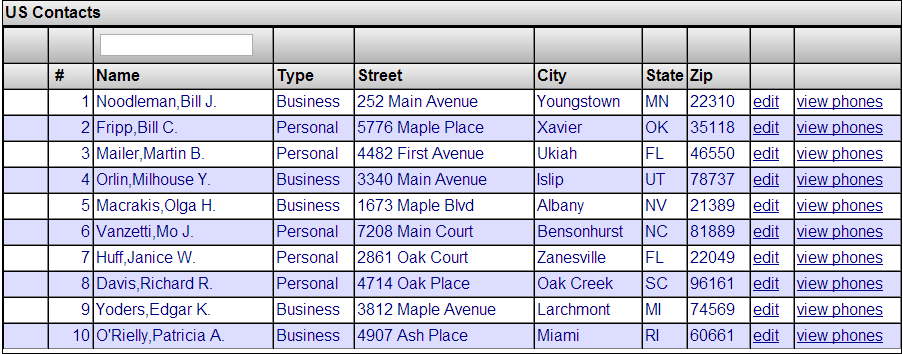
Here is how the application appears when viewed through a browser:

The two right-most columns contain links: edit and view phones. We will add these columns in this part of the tutorial, but we will not use them. In Part III we use the edit link. In the exercises we use the view phones link.