プラグイン・ドキュメントおよびウィジェット・リファレンス・アプリケーションの使用
Zen Mojo には、ドキュメント・リソースを提供する 2 つのアプリケーションが含まれています。
-
プラグイン・ドキュメント — 各ヘルパー・プラグインによって提供されているレイアウト・オブジェクトに関する詳細を含め、プラグインのリファレンス情報を提供します。
-
ウィジェット・リファレンス — Bootstrap、jQuery Mobile、Chart.js、および HighCharts のウィジェットに関するオンライン・リファレンス・システムを提供します。各ウィジェット・サンプルには、説明、レンダリングされるウィジェット、およびソース・コードを表示するためのボタンが含まれます。
プラグイン・ドキュメント
プラグイン・ドキュメント・アプリケーションは、各ヘルパー・プラグインによって提供されているすべてのレイアウト・オブジェクトに関する詳細情報を含め、すべてのプラグインのリファレンス情報を提供します。このアプリケーションでは Dojo プラグインを使用し、Dojo ライブラリ・ファイルを必要とします。このアプリケーションは、%ZEN.Mojo.PluginDocumentation パッケージ内の一連のクラスで構成されます。
プラグイン・ドキュメント・アプリケーションの使用
プラグイン・ドキュメントにアクセスするには、以下の形式の URL を使用します。
http://host:port/csp/sys/%25ZEN.Mojo.PluginDocumentation.HomePage.cls
ここで、host は Caché が稼働しているホストの名前で、port は Caché が使用しているポートです。
例えば、以下の URL は、ローカル・マシン上で稼働し、Caché の既定のポート番号を使用している Caché のインスタンスによって使用されます。
http://localhost:57772/csp/sys/%25ZEN.Mojo.PluginDocumentation.HomePage.cls
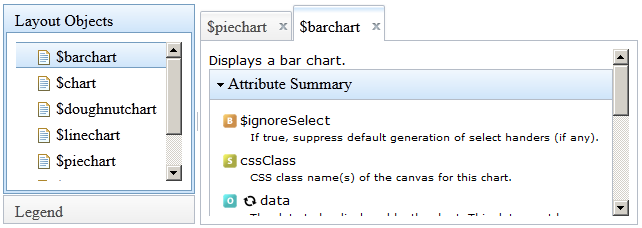
起動時に、アプリケーションはヘルパー・プラグインとページ・マネージャ・プラグインのリストを表示します。プラグインを選択すると、新しいリストにそのプラグインのレイアウト・オブジェクトが表示されます。レイアウト・オブジェクトを選択すると、そのレイアウト・オブジェクトで使用可能なすべての属性のリストを含むタブが右側に作成されます。

Legend というラベルのバー (左下) をクリックすると、それが展開され、各属性の前に、色付きのアイコンの説明が表示されます (例えば、 は「ブーリアン」、
は「ブーリアン」、 は「文字列」などです)。
は「文字列」などです)。
キットからのプラグイン・ドキュメントのインストール
Caché または Ensemble 2015.1 以降を使用している場合、このアプリケーションは自動的にインストールされます。Zen Mojo キットを使用している場合は、次のようにこのアプリケーションをインストールします。
-
CACHELIB データベースを読み取り/書き込み可能にします。
-
プラグイン・ドキュメント・クラスは %ZEN.Mojo.PluginDocumentation パッケージにあります。クラス・ファイルを %SYS ネームスペースにロードし、それらをコンパイルします。
-
Dojo ライブラリ・ファイルをディレクトリ install-dir/csp/broker にコピーします。それによって、install-dir/csp/broker/dojo-release-1-9-1 という名前のディレクトリが作成されます。
-
フォルダ zenmojo-images を install-dir/csp/broker にコピーします。それによって、install-dir/csp/broker/zenmojo-images という名前のディレクトリが作成されます。
ウィジェット・リファレンス
Zen Mojo は、異なる構成を持つそれぞれのウィジェットを示す、ウィジェットのオンライン・リファレンス・システムも提供しています。ウィジェット・リファレンスには、現在、jQuery Mobile、Chart.js、HighCharts、および Bootstrap のサンプルが含まれています。
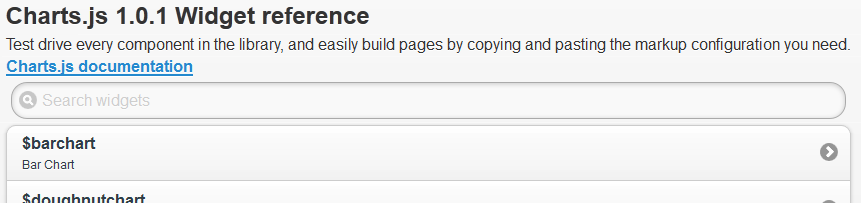
ウィジェット・リファレンスの目的は、コピーして貼り付けることができる形式でコード・サンプルを提供し、Zen Mojo の学習曲線を短縮することです。各サンプルには、説明、ウィジェットをレンダリングする表示、レイアウト・オブジェクトのソース・コードを表示するためのボタン、サンプル・データ、および CSS スタイルが含まれます。このアプリケーションは、%ZEN.Mojo.WidgetReference パッケージ内の一連のクラスで構成されます。
ウィジェット・リファレンス・アプリケーションの使用
ウィジェット・リファレンスにアクセスするには、以下の形式の URL を使用します。
http://host:port/csp/sys/%25ZEN.Mojo.WidgetReference.Home.cls
ここで、host は Caché が稼働しているホストの名前で、port は Caché が使用しているポートです。例えば、以下の URL は、ローカル・マシン上で稼働し、Caché の既定のポート番号を使用している Caché のインスタンスに使用されます。
http://localhost:57772/csp/sys/%25ZEN.Mojo.WidgetReference.Home.cls
起動時に、アプリケーションは、ウィジェット・リファレンスが使用可能なプラグインのリストを表示します。プラグインを選択すると、そのプラグインのレイアウト・オブジェクトのリストが表示されます。

各ウィジェット・リファレンスは、そのライブラリの公式ドキュメントへのリンクも表示します (例えば、上記の [Charts.js ドキュメント] リンクをクリックすると http://www.chartjs.org/docs/ に移動できます)。
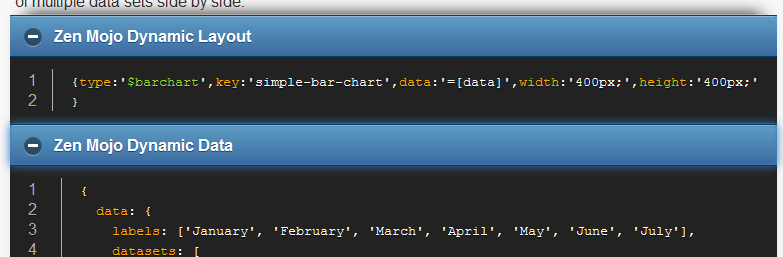
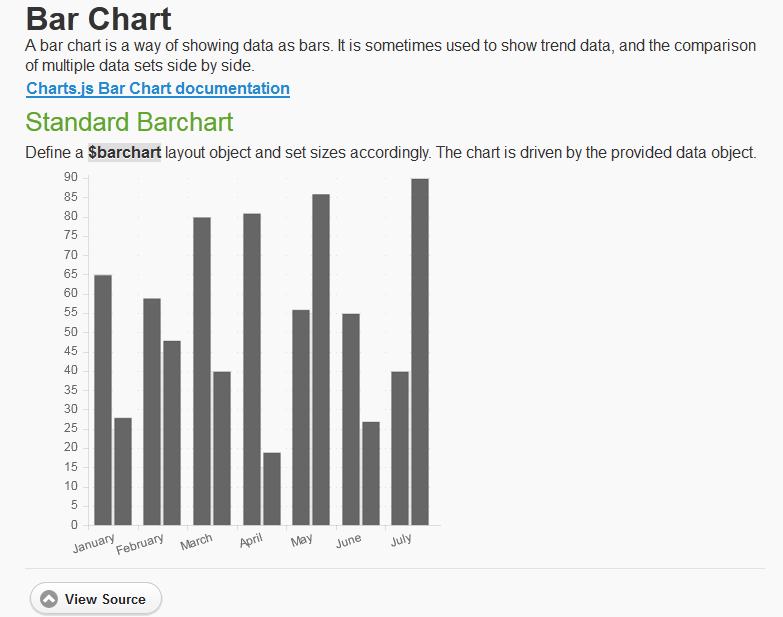
レイアウト・オブジェクトが選択されると、1 つまたは複数の実施例が表示されます。

[ソースを表示] ボタンをクリックすると、ポップアップ・ウィンドウにレイアウトとデータのコードが表示されます。それをコピーして、ユーザ独自のアプリケーションに貼り付けることができます。