ページ・レイアウトの作成
次に、HomePage.cls のページ・レイアウトを定義します。ページ・レイアウトは、Web ページに Zen コンポーネントを表示する順序を定義します。
最初に、title および namespace 属性を page 要素に追加します。これは、ウィザードで既に XData Contents ブロックに追加しています。page コンポーネントには、最終的にはページ上のその他のコンポーネントがすべて含まれることになります。title 属性は、Web ページのタイトルを定義します。namespace 属性は、page に含まれる標準 Zen コンポーネントのネームスペースを宣言します。
/// This XML block defines the contents of this page.
XData Contents [XMLNamespace="http://www.intersystems.com/zen"]
{
<page title="Zen Contacts" xmlns="http://www.intersystems.com/zen" >
</page>
}
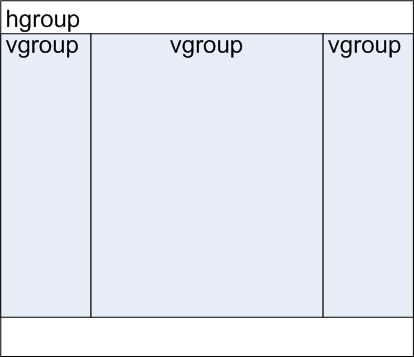
次に、<hgroup> 要素を page に追加し、3 つの <vgroup> 要素を <hgroup> に追加します。hgroup コンポーネントは、使用可能なページ幅の 100% を使用します。vgroup コンポーネントは、<hgroup> の幅の 5%、90%、および 5% をそれぞれ使用します。
/// This XML block defines the contents of this page.
XData Contents [XMLNamespace="http://www.intersystems.com/zen"]
{
<page title="Zen Contacts" xmlns="http://www.intersystems.com/zen" >
<hgroup width="100%">
<vgroup width="5%"></vgroup>
<vgroup width="90%">
</vgroup>
<vgroup width="5%"></vgroup>
</hgroup>
</page>
}
hgroup コンポーネントは、その子コンポーネントをページ上に横向きに並べますが、vgroup コンポーネントは縦向きに並べます。3 つの vgroup 要素を hgroup に追加すると、これらは横向きに並びます。全体の効果として、ページ上に 3 つの列セットが作成されます。

両側の 2 つの列は、ページの枠線としての役割を果たします。中央の広い列に、ページの主要なコンテンツを追加します。
既定では、page コンポーネントはサブコンポーネントを縦向きに並べます。layout 属性の値を horizontal に設定すると、これを変更できます。このことは、hgroup コンポーネントが不要であることを意味しています。しかし、結局のところ、ページの上部に横向きにメニュー・バーを追加します。このメニュー・バーを、vgroup 要素に対して縦向きに並べます。
Zen ページ・レイアウトの詳細は、"Zen の使用" の "Zen のレイアウト" を参照してください。