Low-Code Editors
VS Code’s Custom Editors APIOpens in a new tab provides support for low-code editors. As InterSystems® redevelops its suite of low-code editors for InterSystems IRIS® Interoperability components, the InterSystems ObjectScript extension for VS Code leverages this API to integrate them into VS Code.
This page lists the low-code editors which are currently supported and describes how to use them in VS Code.
Supported Editors
The following list contains all InterSystems low-code editors that support integration with VS Code, along with the earliest version of InterSystems IRIS® that contains the support:
-
Rule Editor (2023.1)
-
DTL Editor (2025.1)
Open a Low-Code Editor
To open a low-code editor, perform the following steps:
-
Ensure that your workspace is connected to an Interoperability namespace on a server which includes a supported low-code editor.
-
Open the class which contains the Interoperability component that you want to view or edit.
-
Open the Interoperability component in the appropriate low-code editor using either of the following methods:
-
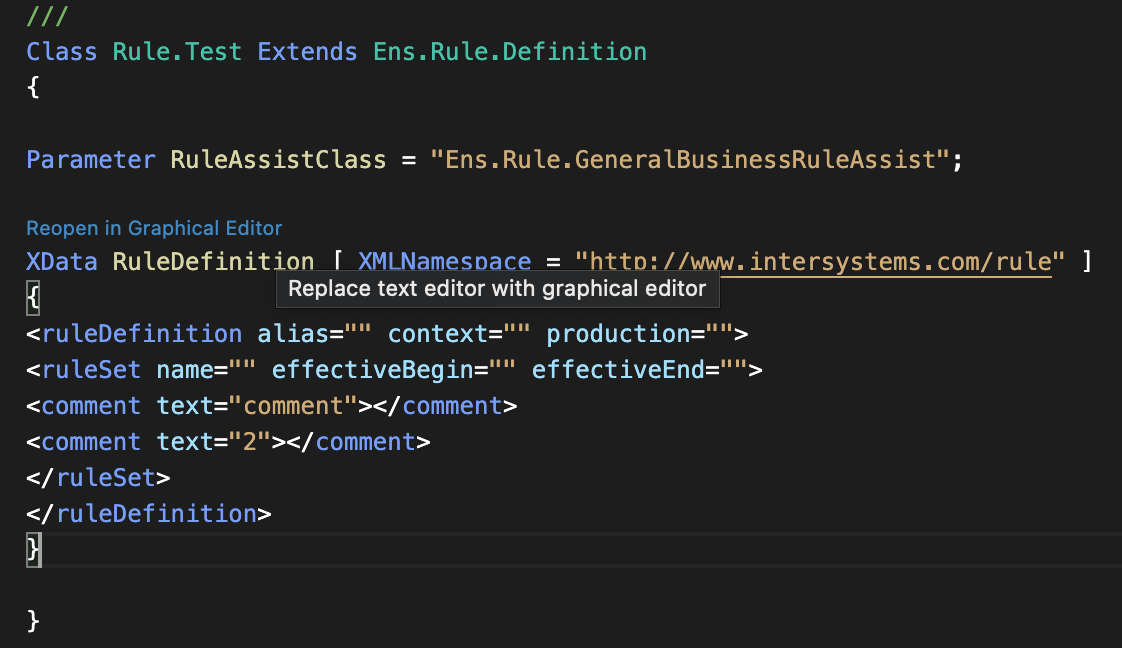
Select the Reopen in Low-Code Editor CodeLens link which adorns the component, as illustrated in the following image:

-
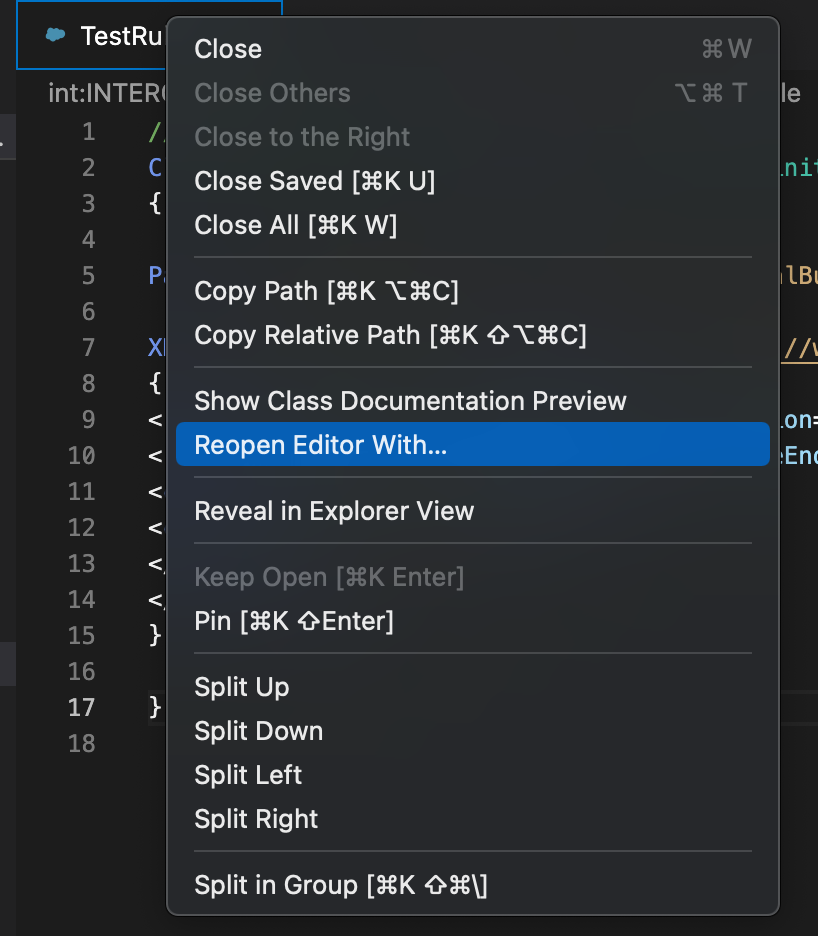
Right-click on the text editor tab for a class which contains the component. Then, select the Reopen Editor With... option:

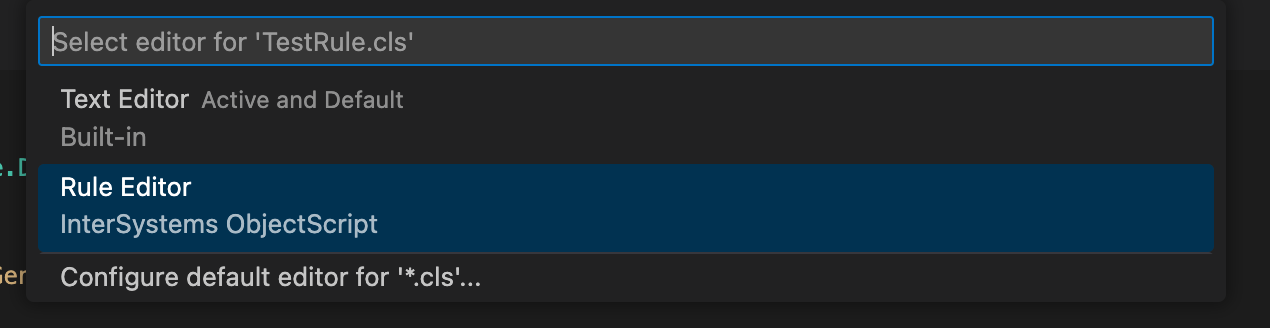
Then, select Low-Code Editor from the menu of available editors:

-
VS Code replaces the text editor tab with a tab displaying the component in the low-code editor. A low-code editor tabOpens in a new tab will behave the same as a text editor tab. If you have accessed the file which contains the component using a read-only server-side virtual folder (isfs-readonly://), then the editor opens in read-only mode.
If VS Code cannot load the low-code editor, the extension will display a modal dialog stating the reason and reopen the class in the default text editor.
How They Work
This section describes how the low-code editors are integrated in VS Code to create a hassle-free editing experience. Note that while low-code editors are supported for both client-side and server-side workflows, an active server connection is required even when working client-side.
-
VS Code sends your credentials to the editor so you don’t have to log in again.
-
A save, undo, redo or revert action triggered by VS Code (via keyboard shortcuts, for example) will trigger the corresponding action in the editor.
-
When the state of the class changes from clean to dirty (or vice versa) in the editor, the underlying text document will be updated accordingly.
-
When the class is saved or compiled by the editor, VS Code will pull the changes from the server and update the text document.
-
If the objectscript.compileOnSave setting is enabled and the class was saved by the editor, the class will also be compiled by the editor.
Changes which you make in the low-code editor are only synced to the underlying text document when you save them in the editor. To avoid overwriting changes, only open and edit the document in one editor (text or low-code) at a time.
The low-code editors provide support for server-side source control natively. The underlying text document is kept in sync after saves so changes can be stored in client-side source control.