Displaying the Address
At this point the ContactForm can neither display nor edit a contact's address information. However, with just a few slight modifications we will be able to both display and edit address information.
-
Open ContactDB.ContactForm in Studio.
-
Look for the XDATA Contents { } block located near the bottom of the class definition. This is a block of XML contained within the class definition. The XML that it contains defines the controls displayed on our Web page and their layout.
-
Locate the following tag:
<combobox id="Type" label="Type" valueList=",Business,Personal" title="Choose a value" dropdownHeight="75" dropdownWidth="200" dataBinding="Type" >Place the following set of tags immediately below the <combobox/> tag:
<text id="Home_Street" label="Street" title="Street" size="50" dataBinding="Home.Street" height="23"/> <text id="Home_City" label="City" title="City" size="50" dataBinding="Home.City" height="23"/> <text id="Home_State" label="State" title="State" size="50" dataBinding="Home.State" height="23"/> <text id="Home_Zip" label="Zip" title="Zip" size="50" dataBinding="Home.Zip" height="23"/> -
Compile ContactForm.
-
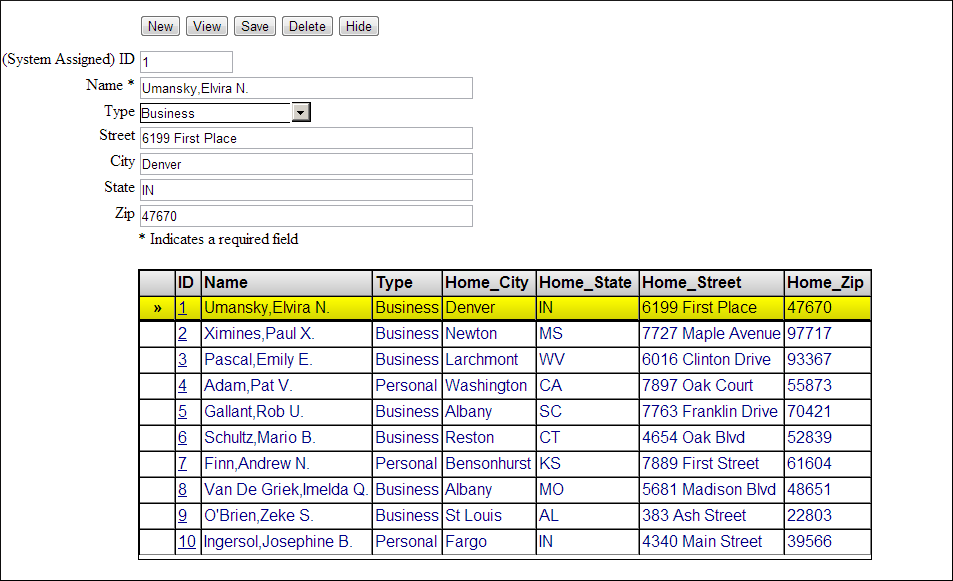
Open ContactForm in a Web browser and click Search. The Web page should look like this.

Both the search table and the form display addresses. The form can be used to edit a contact's address.
We did not add data validation to the address fields on the form. The wizard generated data validation logic for the original form field (name and type). We would need to add this manually for the form's address fields.