HTTP Protocol
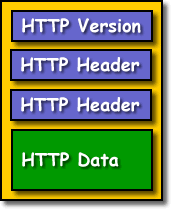
Communication between a browser and a Web server uses a protocol named HTTP. Each request or response includes more than the contents of the Web page itself; it includes other wrapper information. For instance, when a Web server sends a page to the browser, it sends: information about the HTTP version in use; a series of HTTP headers; and then the actual data, which in this case is the HTML to be displayed by the browser.

Headers supply information such as the type and length of the data. Headers are also used to send cookies to the browser, which is why they are relevant to this phase of development of our application.
Because all headers must be sent before any data is sent, Caché uses several methods to build and transmit a page.

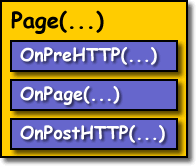
When a page request is received, Caché calls the Page method of the appropriate class which, in turn: calls the OnPreHTTP method; then generates HTTP headers, based on the contents of the %response object; then calls OnPage, to generate the page contents; and, finally, calls OnPostHTTP to carry out whatever post-page processing is required.