Introduction to Dashboards
This chapter introduces dashboards in DeepSee. It discusses the following topics:
Be sure to consult the online InterSystems Supported PlatformsOpens in a new tab document for this release for information on system requirements for DeepSee.
Displaying DeepSee Dashboards
To access DeepSee dashboards from the Management Portal, click DeepSee and then click User Portal.
Or use a supported browser (see “Supported Browsers” in the online InterSystems Supported PlatformsOpens in a new tab document for this release) and go to the following URL:
http://localhost:57772/csp/samples/_DeepSee.UserPortal.Home.zen
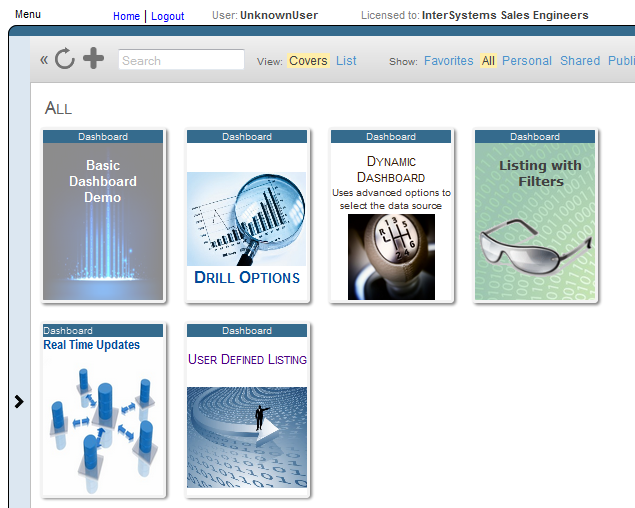
In either case, the right area then lists the available dashboards in this namespace. This area initially displays the items in Covers View, as follows:

When you hover the cursor over a cover, DeepSee displays an arrow on the cover, as follows:

If you click the cover arrow, DeepSee displays the dashboard. If you have permission to do so, you can then edit the dashboard.
For more information on using the User Portal, see the DeepSee End User Guide.
About Dashboards
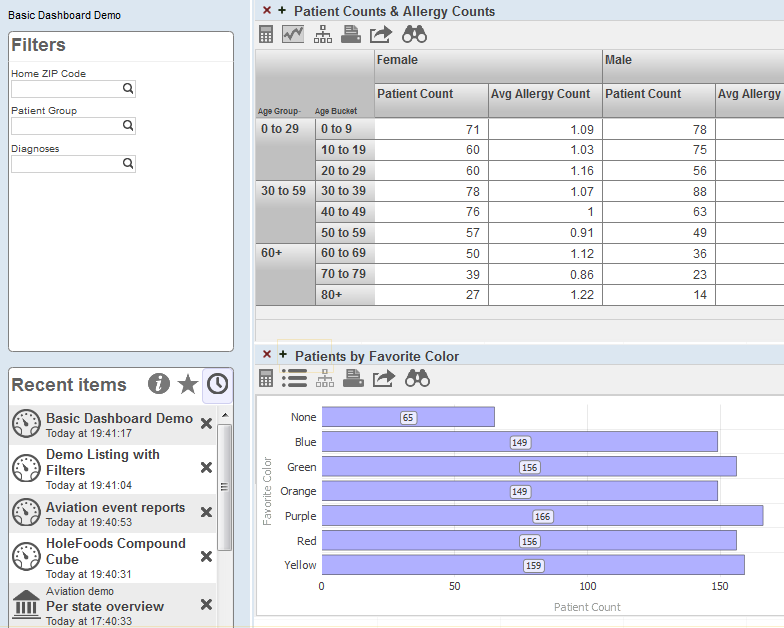
A dashboard typically includes multiple widgets and controls, as in the following example:

The left area of the dashboard displays two worklists. These are configurable areas you can use to display controls (such as the filters shown in the upper worklist) and other useful items (such as the recent items list shown in the lower worklist). This book does not discuss worklists in detail. For information on using worklists, see the DeepSee End User Guide. For information on configuring them, see the DeepSee Implementation Guide.
This example dashboard also includes two widgets, which are both pivot table widgets. Note that a pivot table widget can display any kind of data source.
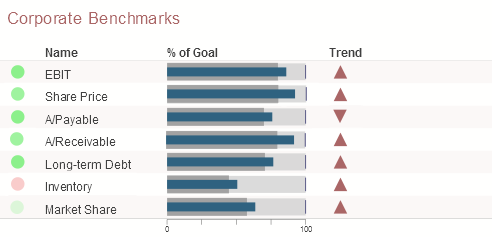
Dashboards can include other kinds of widgets, including meters and scorecards. A scorecard shows multiple rows of data in a tabular format that also includes features such as value-dependent lamps and arrows. For example:

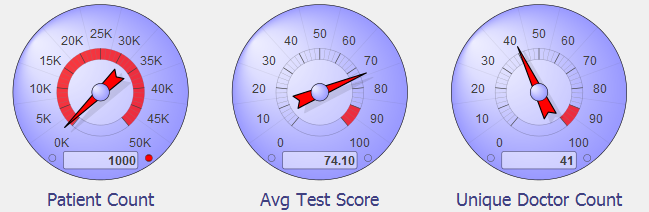
A meter shows one or more values in graphical objects like the following:

Location of Dashboard Definitions
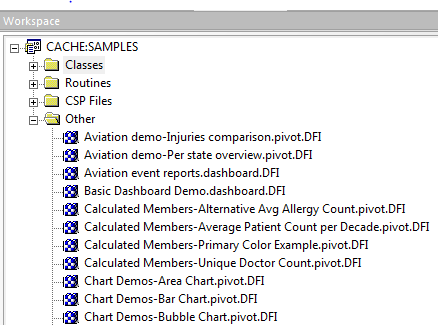
When you create a dashboard, its definition is visible in the Studio Workspace window, within the Other folder. This folder lists the dashboard definition as an item with the extension .dashboard.DFI. For example:

Note that this folder also lists pivot table definitions and other DeepSee folder items.
These definitions are not class definitions but can be copied and pasted into a special container class for easier deployment. For details, see “Packaging DeepSee Elements into Classes” in the DeepSee Implementation Guide.