Hyperevents Example
Complete the following steps to use hyperevents and the #server()# directive.
-
Using Studio, create a CSP page named MySamplePage3.CSP in csp/user.
-
Add the following script to the page. The script defines a Caché method named AlertUser. Note that the script uses the embedded JavaScript syntax: &js<>. The CSP compiler automatically converts embedded JavaScript to the appropriate set of ObjectScript Write statements.
<script language="cache" method="AlertUser"> &js<alert("Hello User");> </script> -
Add the following script as well. This script defines a JavaScript function named MyFunction. This function uses #server()# to call the server-side AlertUser method.
<script language="JavaScript"> function MyFunction(){ #server(..AlertUser())# } </script> -
Finally, add the following button to MySamplePage3.CSP. When clicked, the button invokes the JavaScript function MyFunction.
<input type="Button" value="Click Me" onClick="MyFunction()"/> -
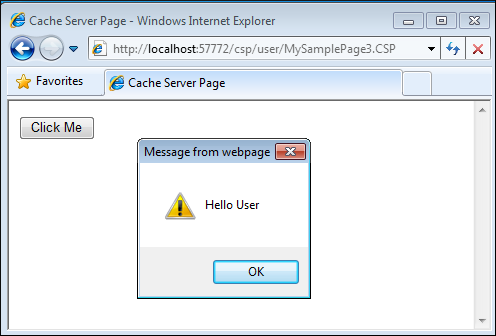
Open MySamplePage3.CSP in a Web browser and click the button.

To learn more about embedded JavaScript and &js<>, read the discussion of “Responding to Client Events from the Server” in the Tag-Based Development with CSP section of Using Caché Server Pages.
You can also use &html<> to embed HTML.