Adding MVBasic Code — CSP Scripts
CSP can use MVBasic routines to generate dynamic CSP content. There are several different approaches for including MVBasic routines in a CSP page. One approach is to use CSP Scripts — blocks of code between <script></script> tags. Each time that Caché generates the page, the code in the script executes. Here are the steps:
-
Open FirstPage.CSP in Studio.
-
Add the following directive at the very top of the file. The directive sets the default “page language” of the CSP page to MVBasic
<%@page language="mvbasic"%> -
Replace any code currently between the <body></body> tags with the following. Note that both the language and runat attributes are required by the <script> tag. Their values must by “mvbasic” and “server” respectively.
<script language="mvbasic" runat="server"> PRINT "<h2>Welcome to CSP!</h2>" PRINT TIMEDATE() </script> -
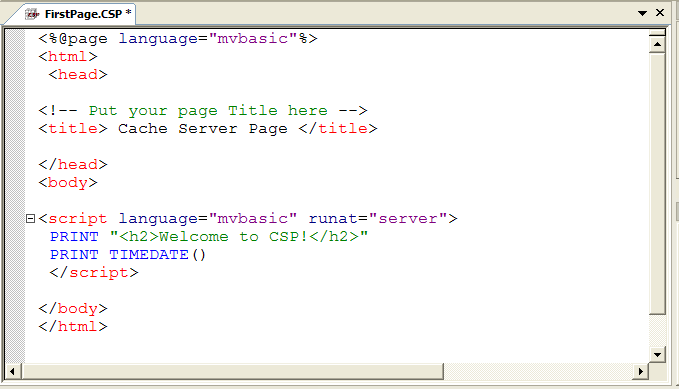
The FirstPage.CSP code looks like this

-
Click Build–>Compile to recompile FirstPage.CSP
-
Click View–>Web Page to see the new page: