Create and Manage Connection Profiles for Your InterSystems Servers
Whether you are using the InterSystems® ObjectScript Extension Pack for Visual Studio Code (VS Code) to edit code on the client-side or server-side, your workflow requires a connection to an InterSystems server.
The InterSystems Server Manager extension for VS Code implements the authentication provider which facilitates connections between your VS Code environment and your InterSystems servers. This page describes how to define and manage server connection profiles using the InterSystems Server Manager. Except in cases where it makes sense to configure a docker-compose connection, the ObjectScript extension pack uses these server connection profiles when you connect a workspace or a debugging session to a server.
Prerequisites for Your InterSystems Server
The ObjectScript extension pack communicates with an InterSystems server instance using the instance’s /api/atelier web application.
Therefore, to connect to an instance from VS Code, you must ensure that the /api/atelier web application is configured as follows:
-
Your web server and Web Gateway must be configured to route requestsOpens in a new tab for the instance’s /api/atelier URL endpoint (or for a parent path containing that endpoint) to the instance.
The InterSystems IRIS installer’s automatic web server configuration procedure configures the web server and Web Gateway to serve all requests for the prefix path /<instanceName> to the instance; this is sufficient, provided that you configure the path prefix for the server’s connection profile accordingly.
-
The InterSystems server’s /api/atelier web application must be:
-
enabled.
-
configured to use the same authentication method which you have configured other web applications (such as the Management Portal) to use.
Refer to Create and Edit ApplicationsOpens in a new tab for guidance modifying InterSystems IRIS web applications.
-
Add a New Server Connection Profile
To add a new connection information profile for an InterSystems IRIS server, select the plus sign (+) in the title bar of the InterSystems Servers view.

When prompted, provide the following values:
-
Settings scope — the settings scope where you would like to store this server’s details.
-
Name of new server definition — an arbitrary name to identify this server.
-
Description (optional) — a brief description of the server.
-
Hostname or IP address of web server — the host name or IP address of the web server that publishes the web services for your target InterSystems server through the InterSystems Web GatewayOpens in a new tab.
-
Port of web server — the port number at which your web server hosts your target InterSystems server.
-
Path prefix of instance (optional) — if you are connecting to your target InterSystems server using a web server that hosts multiple InterSystems servers, this is the URL path which precedes the application path and identifies the target serverOpens in a new tab. For example, a server named irisprod may make its web applications available at https://samplehost.com:8080/irisprod/. In this example, the path prefix would be "/irisprod".
-
Username (optional) — the username VS Code should use when it authenticates to this server. If a username is not provided, the InterSystems Server Manager authentication provider prompts you to provide one each time you connect to the server.
-
Confirm connection type — the protocol used for connections. Possible values are http and https.
Note:Additional configuration may be necessary if you want to establish an HTTPS connection using a self-signed certificate.
You can define a server connection profile for a server that is not currently running.
Once you have entered these values, the extension stores the server definition in your user-level settings.json file. Within the InterSystems Servers view, the new server appears at the top of the Recent folder and in the All Servers folder.
You can edit a server connection profile at any time; see Editing a Server Configuration for instructions.
Import an Existing Connection Profile from the Windows Registry
The InterSystems Server Manager can create connection profiles for all the servers that you previously defined with the original Windows application of the same name. If you are migrating from InterSystems Studio, this means you do not have to redefine your connection profiles manually.
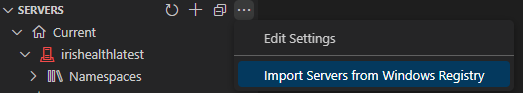
To import existing server connection profiles from the Windows Registry, select Import Servers from Windows Registry from the ... (ellipsis) menu in the title bar of the InterSystems Servers view, as illustrated in the following image:

Alternatively, you can invoke this command by selecting the InterSystems Server Manager: Import Servers from Windows Registry menu option from the command palette.
Edit a Connection Profile
If you need to modify an existing server connection profile, perform the following steps:
-
Select File > Preferences > Settings (Code > Preferences > Settings on Mac) from the menu.
-
Select the settings scope where you have saved the server connection profile.
-
Select Extensions from the outline section of the Settings editor pane.
-
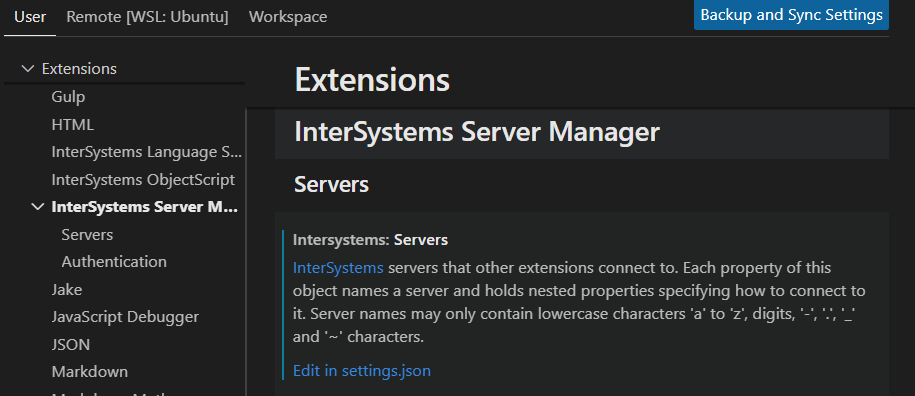
Select InterSystems Server Manager from the list to find the InterSystems Server Manager section of the Settings editor, as illustrated in the following screen shot:

-
Select Edit in settings.json.
Alternatively, you can access the user-level settings.json file directly from the InterSystems view container’s Servers view: select the ... (ellipsis) button in the title bar of the Servers view, and then select Edit Settings.

A server connection profile in the settings.json file has the following structure, populated with the values which you provided when you configured the server:
{
"intersystems.servers": {
"iris-1": {
"webServer": {
"scheme": "http",
"host": "localhost",
"port": 443
},
"username": "_SYSTEM"
}
}
}
The components of this server connection profile are as follows:
-
"iris-1" — the arbitrary name to identify the InterSystems IRIS server.
-
"webServer" — the collection of properties which define the web server you use to connect to the InterSystems IRIS server through the InterSystems Web GatewayOpens in a new tab.
-
"scheme" — the protocol used for connections ("http" or "https").
Note:Additional configuration may be necessary if you want to establish an HTTPS connection using a self-signed certificate.
-
"host" — the host name or IP address for the web server.
-
"port" — the port number for the web server.
-
"pathPrefix" — where applicable, the directory path under which the web server publishes the target InterSystems IRIS server’s web services.
-
-
"username" — the username VS Code uses to authenticate to the server.
-
"password" — password for the specified username.
Important:Although supported, storing passwords as plaintext within the user-level settings.json file is not secure. For security reasons, InterSystems recommends using InterSystems Server Credentials to manage passwords. InterSystems Server Credentials securely stores and retrieves passwords from the workstation’s operating system keychain.
Establish an HTTPS Connection Using a Self-Signed Certificate
Your organization may issue self-signed certificates to facilitate HTTPS connections to development or testing servers.
In order for VS Code to allow an HTTPS connection to an InterSystems server using a self-signed certificate, perform either of the following configuration changes:
-
Within the VS Code User SettingsOpens in a new tab, set variables as follows:
-
"http.proxyStrictSSL": false
-
"http.proxySupport": "fallback" or "http.proxySupport": "off"
Then, save the configuration and reload VS Code.
Caution:This configuration disables certificate checking, and is therefore inappropriate for use outside of a secure private network.
-
-
Add the self-signed certificate to your operating system’s root certificates. (Refer to the documentation for your operating system for specific instructions about how to do this.) Then, reload VS Code.
Alternative: Connect to a Server Deployed as a Docker Compose Service
Docker Compose provides a convenient platform for expediently deploying a containerized InterSystems server (and Web Gateway)Opens in a new tab which you can use to test your edits. One notable feature of this approach is that Docker can automatically map portsOpens in a new tab which you expose within the container onto an arbitrary open ports on the host. This spares the user who is running multiple services on the host from the need to manage port assignments manually. However, using a server connection profile to connect to an InterSystems server deployed in this way would be inconvenient: each time the container was redeployed, the user would need to determine the new host port assignment for the web server port and then update the server connection profile’s port property accordingly.
For this reason, the ObjectScript extension provides an alternative method for connecting to a server which is deployed as a Docker Compose service. Using this method, it is not necessary to define an intersystems.servers connection profile for the server. Instead, provide connection details about the containerized server directly within the objectscript.conn settings of your workspace folder’s /.vscode/settings.json file using a docker-compose object, as in the following example:
{
"objectscript.conn": {
"docker-compose": {
"service": "irisserverconn",
"file": "dockercompose2.yml",
"internalPort": 80
},
"ns": "USER",
"username": "jrdev",
"active": true
}
}
The components of the docker-compose settings object include the following:
-
"service" — The name of the Docker Compose service where the port for the InterSystems server’s /api/atelier endpoint is exposed.
-
"file" — (Optional.) The name of the YAML file for the Docker Compose deployment where the service is defined. If not specified, "docker-compose.yml" is assumed as the default.
-
"internalPort" — (Optional.) The internal port number where the InterSystems server’s /api/atelier endpoint is exposed. The ObjectScript extension automatically determines the host port number that this internal port is mapped to. If not specified, 52773 is assumed as the default.