Get to Know the User Interface for the InterSystems ObjectScript Extension Pack
When you install the InterSystems® ObjectScript Extension Pack for Visual Studio Code (VS Code), it adds additional capability to the VS Code user interface to support development on an InterSystems server using ObjectScript or Python. This page summarizes those added capabilities.
For more information about the features of VS Code’s standard UI, refer to the section User InterfaceOpens in a new tab in the VS Code documentation.
Editor Enhancements
The ObjectScript extension pack accelerates InterSystems application development within VS Code editor in various ways. The LSPOpens in a new tab-compliant InterSystems Language Server extension integrates support for ObjectScript and embedded languages within the editor’s user interface, adding features which include the following:
-
code highlighting, formatting, and linting
-
tooltip assistance for ObjectScript constructs, including method signatures, class reference documentation previews, and class keyword definitions
-
code completion suggestions and one-click debugging
-
commands for navigating though and correcting your code.
For a comprehensive list of the Language Server extension’s features, refer to the extension’s Visual Studio Marketplace pageOpens in a new tab.
The InterSystems ObjectScript extension provides a graphic user interface for debugging your REST service directly within VS Code. On supported systems, it also adds the ability to open InterSystems IRIS Interoperability components such as DTL transformations in an embedded low-code editor.
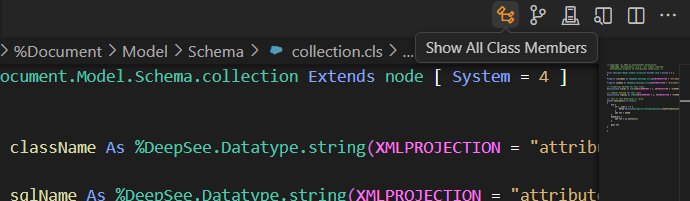
Additionally, the ObjectScript extension implements a class member menu. When you have an ObjectScript class open in an editor, the class member menu allows you to quickly search through all the members (methods, properties, and so on) which are included in the class—including members which the class has inherited from a superclass. To access the class member menu, select the Show All Class Members button ![]() in the editor’s heading bar, as illustrated in the following image:
in the editor’s heading bar, as illustrated in the following image:

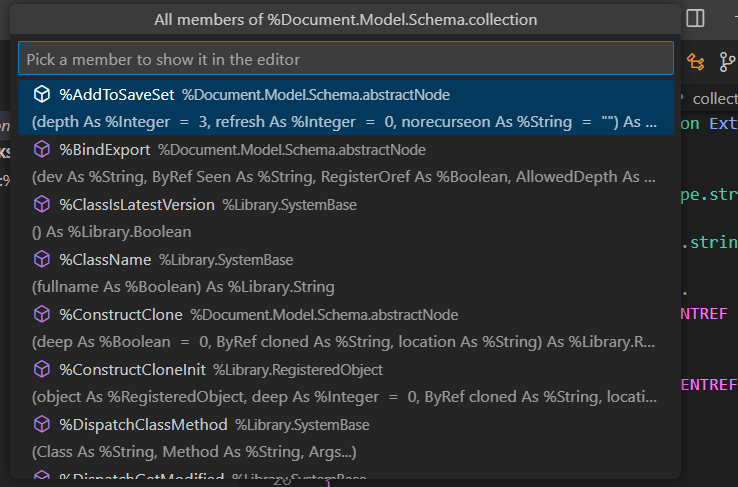
When you do so, a menu appears, as illustrated in the following image:

Search through the members of the class using the search bar. Selecting a member from the menu allows you to view the member in the editor: if the member is defined within the class itself, the current editor updates to display the part of the class which contains the member; if the member is part of a superclass, the extension opens the superclass in a new editor.
Explorer View Context Menu Enhancements
The Explorer view is a standard VS Code view which allows you to view and organize directories and files within your open workspace. Access the Explorer view by selecting the Explorer button  from the Activity Bar.
from the Activity Bar.
The ObjectScript extension pack adds the following items to context menus within this view:
-
Add Server Namespace to Workspace... in the context menu of folders.
Note:When the current workspace contains one or more client-side folders, this menu option only allows you to create server-side virtual folders in read-only mode. This prevents the editing of files on the client-side and server-side simultaneously, which can lead to conflicting edits and lost work.
-
Import and Compile in the context menu of folders and files when a workspace is connected to an InterSystems server for client-side editing.
-
Import Without Compilation in context menu of folders and files when a workspace is connected to an InterSystems server for client-side editing.
-
Server Command Menu... — Allows you to select a command from menus which are defined by a source control class on the server.
-
Server Source Control... — Allows you to select a command from menus which are defined by a source control class on the server.
InterSystems View Container
The InterSystems extension pack provides most of the capabilities necessary to support development within the InterSystems view container. To access the InterSystems view container, select the InterSystems button  in the Activity bar.
in the Activity bar.
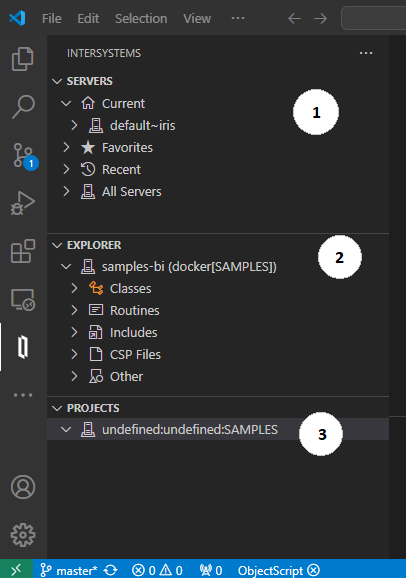
By default, the InterSystems view container includes three views, as illustrated in the following screenshot:

These views include:
-
The InterSystems Servers view, which you can use to manage connections to your InterSystems servers and add server-side virtual folders to your workspace.
-
The ObjectScript Explorer view, which you can use to explore files on an InterSystems server which is connected to a client-side workspace.
-
The InterSystems Projects Explorer view, which you can use to create, manage, and explore projects on an InterSystems server which is open in a server-side workspace. For more information on using this view, see Work with Projects.
When there is no workspace open in the Explorer, the InterSystems Servers view displays available server connections. The ObjectScript Explorer view and the InterSystems Projects Explorer view provide options to connect a client-side folder to a server and to add a server-side virtual folder to a new workspace, respectively. When you open a client-side workspace, VS Code displays the ObjectScript Explorer and hides the InterSystems Projects Explorer. When you open a server-side workspace, VS Code displays the InterSystems Projects Explorer and hides the ObjectScript Explorer.
Views within the InterSystems view container can be dragged to a different view container. This means, for example, that you could move the InterSystems Servers view into VS Code’s main Explorer view container.
When a VS Code container has only a single view in it, the view header merges with the container header, with the two names separated by a colon.
InterSystems Servers
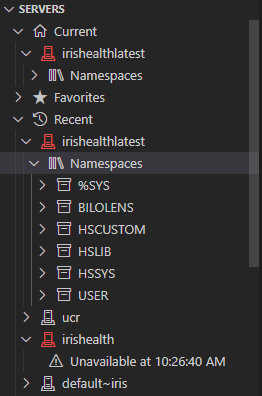
This view displays a directory tree outlining the contents of servers for which you have configured connection profiles, as illustrated by the following image:

The view groups your servers into several folders: alongside a folder which includes all your servers (All Servers), it includes folders for servers which are currently in use (Current), servers which you have marked as your favorites (Favorite), and servers which you have recently used (Recent).
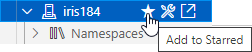
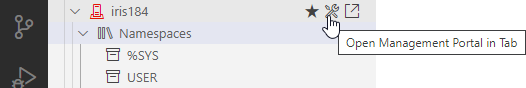
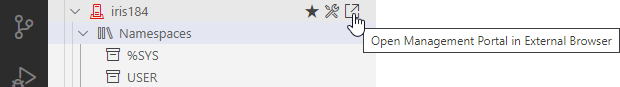
Within the view, you can perform operations on your servers. When you move the cursor over a server listing, command buttons appear which let you mark the server as a favorite, open the server’s Management Portal in VS Code’s built-in Simple Browser, or open the server’s Management Portal in an external browser, as illustrated by the following images:



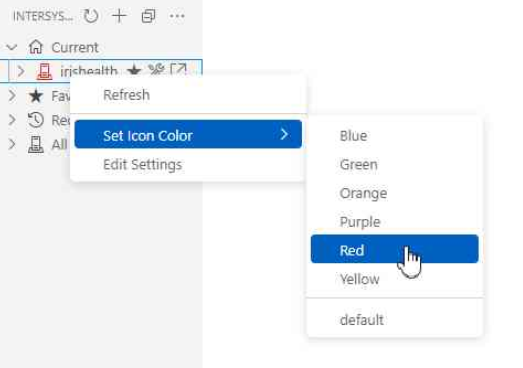
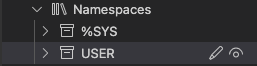
When you move the cursor over a namespace within a server, command buttons appear which let you add a server-side virtual folder for that namespace within your current workspace, as illustrated by the following image:

Notes About the VS Code Simple Browser
The Simple Browser uses iframes to embed web pages within VS Code. Beginning with InterSystems IRIS 2024.1, the Management Portal restricts iframe embedding. This means that if your server version is InterSystems IRIS 2024.1 or later, the Open Management Portal in Tab button does not work. The Open Management Portal in External Browser button is unaffected.
Only one Simple Browser tab can be open at a time, so launching a second server’s Management Portal replaces the previous one.
To use the Simple Browser when the server version is between InterSystems IRIS 2020.1.1 and InterSystems IRIS 2023.3, you need to change a setting on the suite of web applications that implement Management Portal. The Simple Browser is not permitted to store the Portal’s session management cookies, so the Management Portal must be willing to fall back to using the CSPCHD query parameter mechanism.
To do so:
-
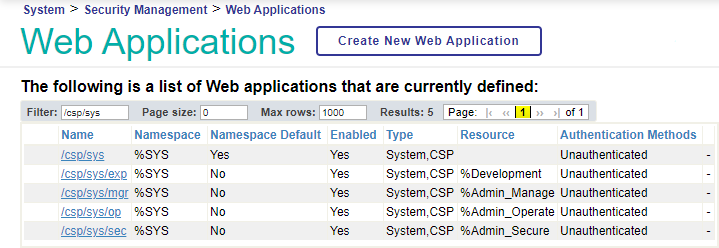
In Management Portal, select System Administration > Security > Applications > Web Applications.
-
Enter /csp/sys in the filter field to find the web applications which have paths beginning with /csp/sys.

-
For each application:
-
Select the link in the Name column to edit the application definition.
-
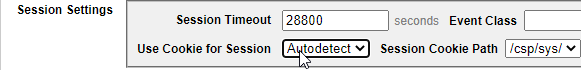
In the section labeled Session Settings, change the value of Use Cookie for Session from Always to Autodetect.

-
Select Save to save the change.
-
This change should not affect the use of session cookies on ordinary browsers.
ObjectScript Explorer
If the current workspace is not connected to an InterSystems server, the ObjectScript Explorer provides a button that lets you select a server and namespace to connect to. When the workspace contains a client-side folder which is connected to an server, the ObjectScript Explorer displays the files on the server, grouped by type.
If the current workspace is configured for server-side editing, the ObjectScript Explorer is not available. In this configuration, the VS Code Explorer view provides access to files on the server through virtual folders. This renders the ObjectScript Explorer view irrelevant.
ObjectScript Output Channel
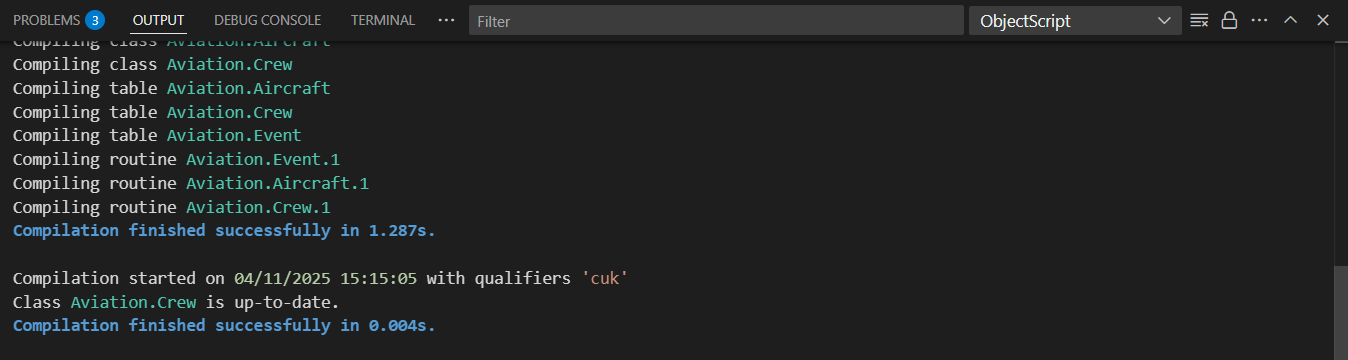
The ObjectScript extension pack provides an ObjectScript channel for VS Code’s Output panelOpens in a new tab. This channel displays the output of ObjectScript commands which run on a connected InterSystems server as a result of actions you perform within VS Code. For example, when you import files onto a server from a client-side workspace and compile them, you can use the ObjectScript output channel to review the progress of the operation, as demonstrated in the following image:

To view the ObjectScript output channel:
-
View the Output panel by selecting the Output option from the View menu or by selecting the panel’s Output tab.
-
Select the ObjectScript option from the drop-down menu in the Output panel’s menu bar.
As with other output channels, you can access various options for viewing, editing, and saving ObjectScript output using the Output panel’s menu bar.
Server Connection Status Bar
The connection status of the current server can be seen in the VS Code status barOpens in a new tab. If the server connection is active, the connected server and namespace will be shown in the status bar. If the server connection info is defined in the intersystems.servers settings object, the name of the server and namespace appears:

Otherwise, the host, port, and namespace appear:

Hover over the status bar item to see more detailed connection information, like a full connection URL and the username of the connection. Click on the status bar item to open the Server Actions menu.
If the server connection is inactive, the status bar displays the connection info or the word ObjectScript will be shown, along with an error or warning icon:

Hover over the status bar item to see more detailed error information. Click on the status bar item to open a menu that will help you activate your connection.