スタジオ・テンプレートの使用法
ここでは、スタジオ・テンプレートの使用方法について説明します。
テンプレートを使用すると、スタジオ編集ウィンドウに機能を繰り返し追加できます。以下に示す 2 つのタイプのテンプレートがあります。
-
テキスト・テンプレート — (テンプレートという言葉で表現されるもの) シンプル・テキスト・テンプレートは、生成されたテキストをドキュメントに挿入します。インタラクティブ・テキスト・テンプレートには、ユーザ入力を含めることができます。テキスト・テンプレートを使用するには、[ツール]→[テンプレート]→[テンプレート...] を選択します。
-
アドイン・テンプレート — スタジオに新規のツールを作成します。アドイン・テンプレートは、テキストをドキュメントに挿入せず、ドキュメントを開く必要がない点で、テキスト・テンプレートとは異なります。
アドイン・テンプレートを使用するには、[ツール]→[アドイン] を選択します。 SOAP Web クライアント・ウィザードの使用の詳細は、"Web サービスおよび Web クライアントの作成" を参照してください。XML スキーマ・ウィザードの使用の詳細は、"XML スキーマ・ウィザードの使用法" を参照してください。
スタジオ・テンプレートがすばやく開くように、Internet Explorer でプロキシ設定の自動検出を無効にします。
-
Internet Explorer を起動して、[ツール]→[インターネット オプション] から [接続] タブを選択します。
-
[LAN の設定] を選択して、すべてのチェック・ボックスのチェックを外します。このページでチェックが付いていないことを確認し、[OK] を 2 回選択して [インターネット オプション] ダイアログを閉じます。
スタジオ・テンプレートへのアクセス
テンプレートを開くには、[ツール]→[テンプレート] を使用するか、エディタ・ウィンドウの右クリック・メニューを使用します。各テンプレートは、1 つ以上のドキュメント・タイプに関連付けられています。現在のウィンドウのドキュメント・タイプに関連付けられているテンプレートのみが、テンプレート・リストに表示されます。
テキスト・テンプレートには、シンプルとインタラクティブの 2 つのスタイルがあります。シンプル・テンプレートでは、ユーザが操作しなくても、カーソル・ポイントにテキストが挿入されます。インタラクティブ・テンプレートでは、追加の情報の入力が促される 1 つ以上の画面 (ウィザードと同様) が表示されます。
テンプレートを開いたときにハイライト表示されているテキストは、テンプレートによって置換されます。多くのテンプレートは、現在ハイライト表示されているテキストを、テンプレート・プログラムに対する入力として使用します。
標準スタジオ・テンプレート
スタジオには、複数のテンプレートが用意されています。スタジオですべてのテンプレートのリストを、%SYS ネームスペースの [ワークスペース] ウィンドウ→[ネームスペース] タブ→[CSP ファイル] の下に表示できます。 現在のドキュメントで使用可能なテンプレートを表示するには、[ツール]→[テンプレート]→[テンプレート] を使用します。以下で、これらのテンプレートを説明します。
既定では、スタジオ・テンプレートはセッション・タイムアウトを 90 秒としています。スタジオ・テンプレートにデータを入力する場合、ユーザの入力が 90 秒間ないと、セッションは終了します。
テンプレート
このセクション内の 3 つのテーブルでは、スタジオで使用できる以下のテンプレートが定義されています。
| テンプレート | 説明 |
|---|---|
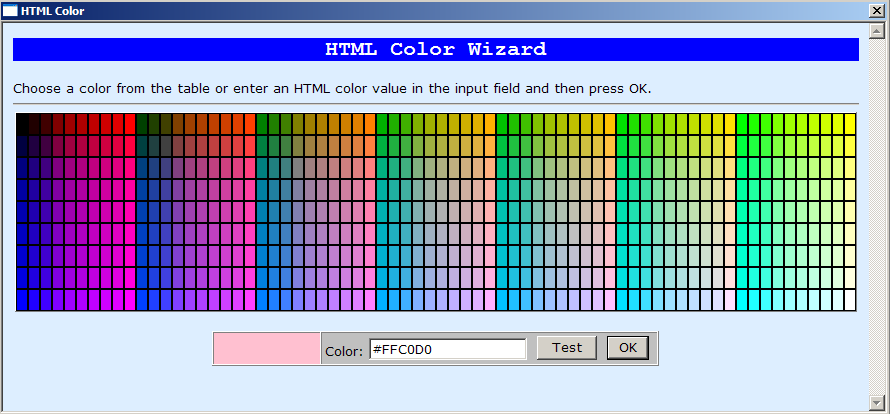
| HTML Color | カーソル・ポイントに HTML カラー値文字列 (#F0F0F0 など) を挿入するために選択します。 |
| HTML Input | HTML 入力制御をカーソル・ポイントに挿入するために選択します。 |
| HTML Script | 指定した言語とコンテンツが設定された <SCRIPT> タグをカーソル・ポイントに挿入するために選択します。 |
| HTML Table | 指定した特性が設定された HTML テーブルをカーソル・ポイントに挿入するために選択します。[Preview] を選択して、プレビュー・ウィンドウを表示します。 |
| HTML Tag | 指定した属性を持つリストから選択した HTML タグをカーソル・ポイントに挿入するために選択します。または、既存の HTML タグをハイライト表示してテンプレートを起動した場合は、表示された属性値を編集できます。 |

クラス定義テンプレート
テンプレートの多くが、クラス定義内で利用できます (&html<> ブロックの場合に便利です)。また、以下のテンプレートが利用できます。
| テンプレート | 説明 |
|---|---|
| SQL 文 | 指定した SQL 文のコードをカーソル・ポイントに挿入するために選択します。[Preview] を選択すると、ポップアップ・プレビュー・ウィンドウ内で (データベース内のデータを使用した) テーブルの結果を表示できます。テンプレートが SQL テキストのみを返すかまたは SQL テキストを基にした埋め込み SQL カーソルを返すかを指定できます。また、SQL テキストに基づいて %ResultSet オブジェクトを返すこともできますが、これは InterSystems IRIS® では推奨されません。 |
| Web フォーム・ウィザード | CSP フォームを作成できるウィザードを開き、使用するフォームのクラス・メンバとテーブルのスタイルを指定します |
アドイン・テンプレート
[ツール]→[アドイン] メニューには、プロジェクトに項目を追加できるウィザードの一覧が含まれています。メニューには、以下のアドインが含まれています。
| アドイン | 機能 | 詳細 |
|---|---|---|
| アクティベート・ウィザード | このウィザード・オプションは、InterSystems IRIS では使用されません。 | このウィザードのドキュメントについては、ここをクリックOpens in a new tabしてください。 |
| SOAP ウィザード | WSDL (Web サービス記述言語) ドキュメントを読み取り、1 つ以上の Web クライアント・クラスまたは Web サービス・クラスを作成します。 | Web サービスおよび Web クライアントの作成 |
| XML スキーマ・ウィザード | XML スキーマを読み取り、対応するクラスのセットを作成します。 | XML スキーマからのクラスの生成 |
| XSL 変換ウィザード | 指定された XSL スタイルシートを使用して XML ファイルを変換します。 | XSLT 変換の実行 |